sp33ddinamo
Members-
Posts
100 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Everything posted by sp33ddinamo
-
Am incercat in sute de feluri sa rezolv aceasta problema si nu am reusit... Problema este ca nu arata numarul de sloturi la server, dupa cum vedeti arata 30 de jucatori / o jucatori, iar la jucatorii totali nu arata nimic... Am ultima versiunea a pluginului de pe github. Ma puteti ajuta sa rezolv problema? Mersi
-
up... inca am nevoie de ajutor
-
mai are cineva si alte idei?
-
-
Imi poti spune te rog cum sa fac asta?
-
Salutare PCT, folosesc IPB 4.6.4 si am o problema cu colorile la grade. Am cautat in mai multe parti si am gasit diferite solutii, dar nu a mer nici una... Am gasit si acest tutorial si am facut exact cum e in el, dar degeaba, nu merge: Alte ideii aveti?
-
cam asta ar fi ce tine de "More" <li class id="elNavigationMore" data-role="navMore" style> <a href="#" data-ipsmenu data-ipsmenu-appendto="#elNavigationMore" id="elNavigationMore_dropdown"> Pentru restul am folosit in functie de id, adica: li:nth-child(id), am incerc sa folosesc pentru "More" mai multe variante din cele de mai sus, dar nu merge nici una... poate nu folosescti bine functiile..
-
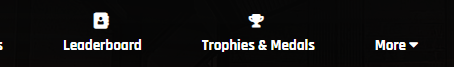
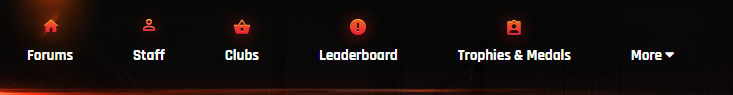
ai dreptate, am editat ce ai spus mai sus si am transformat din poza in font family fontawesome. cu toate ca nu mi-am dat seama din cauza rezolutiei mele mai era un icon pentru chat pe care am reusit sa-l rezolv. facand asta asa arata acum la rezolutie mai mica: iar asa arata la rezolutie mai mare: dupa cum se vede codul pentru a pune iconita la chat am dat de el... dar pentru a adauga si la "butonul" "More" tot nu gasesc inca... noul css arata astfel: .ipsNavBar_primary > ul > li > a:after { content:""; /*background:url({resource="_as/icons_menu.png" app="core" location="global"}) no-repeat;*/ display:block; position:absolute; left:50%; top:10px; } .ipsNavBar_primary > ul > li:nth-child(1) > a:after { background-position: 0px 0px; margin: -35px 0 0 -26px; height: 51px; width:50px; content: "\f015"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; } .ipsNavBar_primary > ul > li:nth-child(2) > a:after { background-position: 0px -51px; margin: -35px 0 0 -26px; height: 50px; width:50px; content: "\f007"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; } .ipsNavBar_primary > ul > li:nth-child(3) > a:after { background-position: 0px -101px; margin: -35px 0 0 -28px; height: 53px; width:56px; content: "\f0c0"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; } .ipsNavBar_primary > ul > li:nth-child(4) > a:after { background-position: 0px -154px; margin: -35px 0 0 -28px; height: 54px; width:54px; content: "\f2b9"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; } .ipsNavBar_primary > ul > li:nth-child(5) > a:after { background-position: 0px -208px; margin: -35px 0 0 -28px; height: 54px; width:52px; content: "\f091"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; } .ipsNavBar_primary > ul > li:nth-child(6) > a:after { background-position: 0px -208px; margin: -35px 0 0 -26px; height: 54px; width:52px; content: "\f075"; font-family: FontAwesome; font-style: normal; text-decoration: inherit; }
-
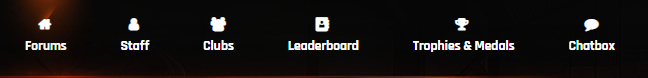
Salut PCT, ma puteti ajuta sa adaug iconita meniul principal. Am tot incercat cu diferite coduri dar nu a mers... Nu apare iconita... Va las mai jos o imagine si codurile pentru bara de navigare: navbaritems: {{$first = TRUE;}} {{foreach $roots as $id => $item}} {{if $preview or $item->canView()}} {{$active = $preview ? $first : $item->activeOrChildActive();}} {{if $active}} {{\IPS\core\FrontNavigation::i()->activePrimaryNavBar = $item->id;}} {{endif}} <li {{if $active}}class='ipsNavBar_active' data-active{{endif}} id='elNavSecondary_{$item->id}' data-role="navBarItem" data-navApp="{expression="mb_substr( \get_class( $item ), 4, mb_strpos( \get_class( $item ), '\\', 4 ) - 4 )"}" data-navExt="{expression="mb_substr( \get_class( $item ), mb_strrpos( \get_class( $item ), '\\' ) + 1 )"}"> {{$children = $item->children();}} {{if $children}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" id="elNavigation_{$id}" data-ipsMenu data-ipsMenu-appendTo='#{{if $parent}}elNavSecondary_{$parent}{{else}}elNavSecondary_{$id}{{endif}}' data-ipsMenu-activeClass='ipsNavActive_menu' data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}}> {$item->title()} <i class="fa fa-caret-down"></i> </a> <ul id="elNavigation_{$id}_menu" class="ipsMenu ipsMenu_auto ipsHide"> {template="navBarChildren" app="core" group="global" location="front" params="$children, $preview"} </ul> {{else}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{if $item->target() == '_blank'}} rel="noopener"{{endif}}{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}}> {$item->title()} </a> {{endif}} {{if $subBars && isset( $subBars[ $id ] ) && \count( $subBars[ $id ] )}} <ul class='ipsNavBar_secondary {{if !$active}}ipsHide{{endif}}' data-role='secondaryNavBar'> {template="navBarItems" app="core" group="global" location="front" params="$subBars[ $id ], NULL, $item->id, $preview"} <li class='ipsHide' id='elNavigationMore_{$id}' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore_{$id}' id='elNavigationMore_{$id}_dropdown'>{lang="more"} <i class='fa fa-caret-down'></i></a> <ul class='ipsHide ipsMenu ipsMenu_auto' id='elNavigationMore_{$id}_dropdown_menu' data-role='moreDropdown'></ul> </li> </ul> {{endif}} </li> {{endif}} {{$first = FALSE;}} {{endforeach}} iconurile pentru celelalte iteme din meniu (css) .ipsNavBar_primary > ul > li > a:after { content:""; background:url({resource="_as/icons_menu.png" app="core" location="global"}) no-repeat; display:block; position:absolute; left:50%; top:10px; } .ipsNavBar_primary > ul > li:nth-child(1) > a:after { background-position: 0px 0px; margin:0 0 0 -25px; height: 51px; width:50px; } .ipsNavBar_primary > ul > li:nth-child(2) > a:after { background-position: 0px -51px; margin:0 0 0 -25px; height: 50px; width:50px; } .ipsNavBar_primary > ul > li:nth-child(3) > a:after { background-position: 0px -101px; margin:0 0 0 -28px; height: 53px; width:56px; } .ipsNavBar_primary > ul > li:nth-child(4) > a:after { background-position: 0px -154px; margin:0 0 0 -27px; height: 54px; width:54px; } .ipsNavBar_primary > ul > li:nth-child(5) > a:after { background-position: 0px -208px; margin:0 0 0 -26px; height: 54px; width:52px; } As vrea sa adaug un fa-fa plus la More. Multumesc mult pentru ajutor
-
mersi frumos, ma bucur ca mi-ai trimis si "explicatia" ca sa inteleg ce ai facut acolo ca sa nu mai deschid alt topic poate ma ajuti aici cu inca o problema: in profilul din posturi (postcontainer) vreau sa adaug vizualizarile pe profil, am incerc eu cateva metode dar nu a mers nici una... - prima metoda, am folosit: {member="members_profile_views"} problema este ca toti au acelasi numar de vizualizari... - a 2-a metoda: {lang="profile_views" pluralize="$member->members_profile_views"} aici problema e ca toti au 0 vizualizari... Ce formula ar trebui sa foosesc ca sa arate vizualizarile reale la fiecare membru in parte?
-
Salutare PCT As vrea sa adaug diferite tag-uri (sa le spunem asa) serverelor de pe forum. Momentant am adaugat tag-ul de "official server": Dar pe langa acesta as vrea sa mai adaug inca un tag "affiliate server" dar nu stiu ce conditie trebuie sa adaug in codul php: {{if $forum->hasChildren()}} <ul class="ipsDataItem_subList ipsList_inline"> {{foreach $forum->children() as $subforum}} <!-- Official Servers --> {{if in_array($subforum->_id, array("1867", "897", "1280"))}} <li class="{{if \IPS\forums\Topic::containerUnread( $subforum )}}ipsDataItem_unread{{endif}} str-promoted tooltip"> <a href="{$subforum->url()}">{$subforum->_title} <span class="tooltiptext">OFFICIAL SERVER</span> <i class="fa fa-trophy" aria-hidden="true"></i></a> </li> {{else}} <li class="{{if \IPS\forums\Topic::containerUnread( $subforum )}}ipsDataItem_unread{{endif}}"> <a href="{$subforum->url()}">{$subforum->_title}</a> </li> {{endif}} <!-- Official Servers --> {{endforeach}} </ul> {{endif}} Ma puteti ajuta cu codul pentru a adauga si tag-ul "affiliate server" pe langa "official server"? Mersi pentru ajutor
-
se poate inchide topicul, m-a ajutat @Craze
-
mersi pentru ajutor Sper sa nu fiu nesimtit si sa bag mana acum ca m-ai ajutat, dar imi poti da mai multe detalii si despre acest topic: Mersi
-
eu am editat direct in customFieldsDisplay: {{foreach $author->contentProfileFields() as $group => $fields}} {{foreach $fields as $field => $value}} <li class='ipsResponsive_hidePhone ipsType_break'> <li class='ipsType_light play-arena-topic-listItem'><span class='st'>$value</span> </li> {{endforeach}} {{endforeach}}
-
ti-am lasat pm
-
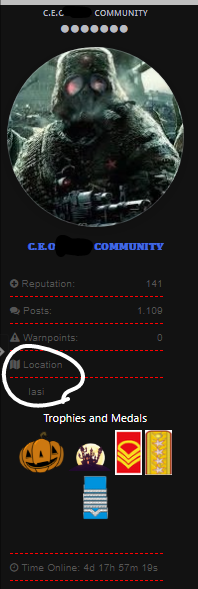
Va las aici imagine As vrea sa sctiu cum sa pui locatia si orasul pe aceeasi linie... am tot incercat si nu am reusit... Multumesc pentru ajutor
-
poti sa imi lasi te rog putin mai multe detalii, am incercat eu ceva, dar nu mi-a iesit...
-
inteleg. multumesc pentru raspuns
-
{{if $forum->hasChildren()}} <ol class='ipsList_inline ipsType_small subforums2'> {{foreach $forum->children() as $subforum}}</ol> <ol class='ipsList_inline ipsType_small subforums3'> {{if \IPS\forums\Topic::containerUnread( $subforum )}} <li class='unread'> {{endif}} {{if !\IPS\forums\Topic::containerUnread( $subforum )}} <li> {{endif}} {{endforeach}} </ol> <ol class='ipsList_inline ipsType_small subforums'> {{foreach $forum->children() as $subforum}}</ol> <ol class='ipsList_inline ipsType_small subforums1'> {{if \IPS\forums\Topic::containerUnread( $subforum )}} <li class='unread'> {{endif}} {{if !\IPS\forums\Topic::containerUnread( $subforum )}} <li > {{endif}} <a style='{{if \IPS\forums\Topic::containerUnread( $subforum )}} font-weight: bold;{{endif}}' href="{$subforum->url()}">{$subforum->_title}</a> EDIT: acum mi-am dat seama singur cum sa fac asta, mersi
-
Eliminare simbol din descrierea categoriilor
sp33ddinamo replied to sp33ddinamo's question in IPS 4.x
am reusit sa fac pana la urma, am cautat in mai multe parti si mi-am dat seama cum sa-l scot -
-
up... am nevoie sa scot in evidenta sufborumurile care au posturi necitite in ele